JavaScript―整数の割り算のあまりなど、四則演算から超入門テキスト
整数の割り算のあまりなど、四則演算から超入門をテーマにJavaScript入門用のオリジナルテキストをまとめています。
目次
この記事の目次です。
1. JavaScriptとは
2. プログラムの作成と実行方法
3. 四則演算の例
4. JavaScriptプログラミング基礎(文法)
1. JavaScriptとは
JavaScriptとは、ブラウザサポートされているプログラミング言語です。
専門的にいうとプログラミング言語としては、スクリプト言語、インタプリタ型言語、オブジェクト指向型言語に分類されるプログラミング言語です。 オブジェクト指向の型指定の弱いスクリプト言語といわれます。 ECMAScriptとして言語仕様の標準化が進められています。
プログラミング経験のない入門者としては、ひとまずブラウザで動かせるプログラムが作れる、プログラミング言語ということを覚えておけばよいかと思います。
2. プログラムの作成と実行方法
JavaScriptのプログラムの作成とブラウザでの実行方法について説明していきます。
3. 四則演算の例
JavaScriptで整数の四則演算を行うプログラムについて説明していきます。
4. JavaScriptプログラミング基礎(文法)
JavaScriptプログラミングに触れてみていかがでしたでしょうか。 ここからは、データ型から条件分岐、関数、無名関数などJavaScriptプログラミングの基礎である文法についてまとめています。
データ型と変数
JavaScriptだけでなく、すべてのプログラミングは突き詰めると、何らかのデータを使って何らかのアクションを行います。 つまり、データについての理解が重要です。構文のはじめとしてデータ型とリテラル、そして変数について解説していきます。
プログラミングとは
プログラミングとは、突き詰めると、何らかのデータを使って何らかのアクションを行います。 つまり、データについての理解が重要です。
構文のはじめとしてデータ型とリテラル、そして変数について見ていきます。
データ型
データ型とは、プログラム内で取り扱うデータの値の形式、種類を表す用語です。「型(かた)」とも呼ばれます。 JavaScriptのデータ型は、値の格納方法の違いによって、「プリミティブ型」と「参照型」に分けられます。 また、データに記述する数値や文字列などデータそのものを表す「リテラル」があります。
プリミティブ型
プリミティブ型には「数値」「文字」「文字列」「論理値」に加え、特殊なデータ型である「Null」「未定義値」が含まれます。
参照型
参照型に含まれる「オブジェクト」とは、複数のプリミティブ型や参照型のデータの集合体です。 また、特殊なオブジェクトとして、データにインデックスを割り当ててまとめて取り扱う「配列」や特定の処理を取りまとめた「関数」があります。
変数
JavaScriptの変数について説明していきます。
変数とは
プログラミングの世界では、変数というメモリの領域に名前を付けたものを使用して、データを一定期間記憶して必要なときに利用できる仕組みがあります。
変数の宣言
JavaScriptで変数を利用する場合、まず変数を宣言する必要があります。 変数を宣言することで、JavaScriptで利用するデータの格納領域を確保します。 変数を宣言する場合、次のように「var」キーワードを利用します。
var 変数名;
変数の命名規則
変数を作成するには、それに識別子と呼ばれる名前を与える必要があります。 JavaScriptにはこの名前付けに以下のルールがあります。
- 名前は半角アルファベット文字かアンダースコア(_)、$記号で始めなくてはいけません。
- 2文字め以降には、半角のアルファベット文字と数字、アンダースコアの組合せが使用できます。
- スペースや句読点、その他の意味のある文字は使用できません。
- ifやforなどのJavaScriptの予約語は使用できません。
- 名前には大文字小文字の区別があります。
最初の文字に数字が使用できなくなっていますが、これによりJavaScriptは識別子と数値を簡単に区別できるようにしています。
変数の初期化
変数宣言と同時に値を設定することもできます。 これは「変数初期化」と呼びます。 次に示すような変数宣言と代入文を組み合わせた書式になります。 代入は変数にデータを設定することで「=」を使います。以下はmessageという名前の変数の例です。
var message = "A";
JavaScriptで変数の値を表示する例
以下は、JavaScriptで変数の値を表示する例です。
<script> var message = "A"; alert(message); </script>
表示結果は文字の表示の例と同じです。

数値データの扱い方
他の言語では、数値を表現する方がいくつかありますが、JavaScriptには数値のタイプが1つしかありません。
数値の記述方法
数値は、小数または小数なしで記述できます。
var x = 3.14; // 小数 var y = 3; // 小数なし
またとても大きい数またはとても小さな数値は、指数表記で記述できます。
var x = 12345e7; // 1230000000 var y = 12345e-7; // 0.0012345
JavaScriptの数値は64ビット浮動小数点
他の多くのプログラム言語と違い、JavaScriptは、integer、short、long、float、doubleなどの異なる型はありません。
JavaScriptの数値は、国際的なIEEE754標準に従って、常に倍精度浮動小数点数として格納されます。 数値が64ビットで格納され、数値(分数)はビット0から51、指数はビット52から62、符号はビット63に格納されます。
数値の精度
数値は保持できる桁数に制約があります。
整数の精度
JavaScriptの整数(小数点なしの数値)は15桁まで正確です。それを超えると誤差が出ます。
var x = 999999999999999; // 15桁なので、999999999999999と正確です。 var y = 9999999999999999; // 15桁を超えるので10000000000000000となります。
小数の精度
JavaScriptの小数の精度は常に100%になりません。
alert(0.2+0.1); // 0.30000000000000004と表示されます
小数の計算の場合は一度整数に変換してから計算すると正確さが保たれます。
alert((0.2*10+0.1*10)/10); // 0.3と表示されます
文字データの扱い方
JavaScriptで文字を扱うプログラムについて説明していきます。
シングルコーテーション(')もしくはダブルコーテーション(")で囲む
文字列(ゼロまたはそれよりも多い文字の組合せ)は、シングルコーテーション(')もしくはダブルコーテーション(")で囲んで表現します。
JavaScriptで文字を表示する例
以下は、JavaScriptで文字を表示する例です。
<script>
alert('A');
</script>

文字列の長さの取得方法
JavaScriptの文字列の長さは、文字列に「.lenght」をつけることにより取得できます。
<script>
alert("Hello".length);
</script>
エスケープ文字
文字列の中にダブルコーテーションやシングルコーテーションがあると文字列の終わりと誤解釈されてしまうケースがあります。 その場合はエスケープ文字「\」を誤解釈してほしくない文字の前に記述します。
<script>
alert("ダブルコーテーション:\"、シングルコーテーション:\'、円マーク:\\".length);
</script>
部分文字列を見つける方法
JavaScriptの文字列の部分文字列を見つける場合、indexOf()とlastIndexOf()が使用できます。
indexOf()
indexOf()は文字列の中に部分文字列が最初に出現する場所を返してくれます。
<script>
alert("aaa bbb aaa bbb".indexOf("bbb"));
</script>
lastIndexOf()
lastIndexOf()は文字列の中に部分文字列が最後に出現する場所を返してくれます。
<script>
alert("aaa bbb aaa bbb".lastIndexOf("bbb"));
</script>
部分文字列を取得する方法
JavaScriptの文字列の部分文字列を取得する場合、substring()が使用できます。
substring()
substring(開始位置、終了位置)という形で開始から終了位置までの文字列が取得できます。
<script>
alert("aaa bbb aaa bbb".substring(4,7));
</script>
部分文字列を置換える方法
JavaScriptの文字列の部分文字列を置換える場合、replace()が使用できます。
replace()
replace(置換え前、置換え後)という形で置換え前の文字列を置換え後の文字列に置換えられます。
<script>
alert("aaa bbb aaa bbb".replace("bbb","BBB"));
</script>
上記の場合は左からはじめに出現する文字列が置き換えられます。
全て置換える場合は、「//g」フラグを使用します。
<script>
alert("aaa bbb aaa bbb".replace(/bbb/g,"BBB"));
</script>
演算子
2=1+1のような計算式がある場合、=と+のような記号のことを演算子(operator)と呼びます。
算術演算子
四則演算などの計算を行う演算子を算術演算子といいます。 JavaScriptの算術演算子についてまとめています。
インクリメントとデクリメント
計算用の演算子にインクリメントとデクリメントがあります。 今後、この演算子をよく目にするようになります。
インクリメント演算子
インクリメント演算子は変数の値に1を足す演算子です。「++」を使用し、変数の前方もしくは後方につけて使用します。
var num = 1; num++; //numに1を足し、その結果をnumに代入します。2になります。 ++num; //1を足した後、numの値を調べます。3になります。
デクリメント演算子
デクリメント演算子は変数の値に1を引く演算子です。「++」を使用します。インクリメント同様に変数の前方もしくは後方につけて使用します。
var num = 3; num--; //numに1を引いて、その結果をnumに代入します。2になります。 --num; //1を引いた後、numの値を調べます。1になります。
等価演算子
JavaScriptの等価演算子(イコールとノットイコール)の使用方法について解説しています。
条件分岐
JavaScriptの条件分岐について解説していきます。
条件分岐とは
条件分岐とは、文字通り、条件に応じて処理を振り分けることをいいます。 条件分岐には選択と繰返しがあります。
JavaScriptの条件分岐の種類
JavaScriptは一般のプログラム言語と同様の制御構造が使えます。 JavaScriptの条件分岐には以下の種類があります。
選択
JavaScriptの基本的な制御構造の1つ、選択について見ていきます。
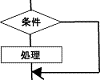
if文
if文は条件に応じて処理を行うか行わないかを制御する制御構造です。

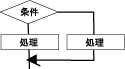
if-else文
if-else文は条件に応じてある処理を行うか、そうではないときに別のある処理を行うかを制御する制御構造です。

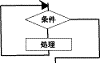
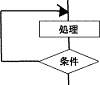
繰返し
JavaScriptの基本的な制御構造の1つ、繰返しについて見ていきます。
while文、for文
while文、for文は条件に合う場合繰返し処理を行う制御構造です。

do-while文
do-while文は初めに処理を行いその処理を条件に合う場合繰返し処理を行う制御構造です。

関数
JavaScriptの関数について見ていきます。
JavaScriptでの関数の定義方法
JavaScriptでの関数の定義方法には以下があります。
- function文を用いて関数を定義する方法
- 関数リテラルを用いて関数を定義する方法
- Functionオブジェクトを用いて関数を定義する方法
JavaScriptでfunction文を用いて関数を定義する方法
以下はJavaScriptでfunction文を用いて関数を定義する方法のサンプルです。
<html>
<script type="text/javascript">
function hello(){
document.write("Hello JavaScript");
}
</script>
<body>
<script type="text/javascript">
hello();
</script>
</body>
</html>
JavaScriptで関数リテラルを用いて関数を定義する方法
関数リテラルの構文では必ずしも関数に名前を付ける必要ありません。 このような名前を付けずに定義した関数を「無名関数」や「匿名関数」と呼びます。
以下は関数リテラルを用いる方法のサンプルです。
<html>
<script type="text/javascript">
var hello = function() {
document.write("Hello JavaScript2");
};
</script>
<body>
<script type="text/javascript">
hello();
</script>
</body>
</html>
JavaScriptでFunctionオブジェクトを用いて関数を定義する方法
以下はJavaScriptでFunctionオブジェクトを用いて関数を定義する方法です。
<html>
<script type="text/javascript">
var hello = new Function('document.write("Hello JavaScript3");');
</script>
<body>
<script type="text/javascript">
hello();
</script>
</body>
</html>
JavaScriptの関数の引数と戻り値
ここでは、JavaScriptの関数の引数と戻り値について見ていきます。
引数
関数を呼び出す際に、呼び出す側から関数に入力値を与えることができます。 この入力値を引数といいます。
関数の引数は以下のコードのnameにあたる部分です。
function hello(name) {
document.write("Hello " + name + "!!");
}
関数に対して複数の入力値がある場合は、複数の引数を指定できます。 また、関数に対して渡すべき値が無い場合は、上述の例のように引数を指定せずに関数を呼び出します。
戻り値
関数での処理の結果を呼び出し側に戻したい場合があります。 その場合に戻り値を設定します。
function hello(name) {
return "Hello " + name + "!!";
}
document.write(hello("JavaScript"));
関数の処理結果は上の例のようにreturn文を利用すると戻り値として関数の呼出元に設定値を戻すことができます。
JavaScriptの関数の引数と戻り値の例
以下はJavaScriptの関数の引数と戻り値の例です。
<html>
<script type="text/javascript">
function hello(name) {
return "Hello " + name + "!!";
}
</script>
<body>
<script type="text/javascript">
document.write(hello("JavaScript4"));
</script>
</body>
</html>
オブジェクト
JavaScriptのオブジェクトは、簡単にいうと変数の1種で、変数と関数をもった変数です。 オブジェクトはリアル世界の「もの」を表現するようなイメージで設計された使用です。 ここでは、JavaScriptのオブジェクトやオブジェクト指向プログラミングの入門知識を見ていきます。
JavaScriptのオブジェクトとは
JavaScriptのオブジェクトは、簡単にいうとオブジェクトは変数の1種で、変数と関数をもった特別な変数です。 オブジェクトはリアル世界の「もの」を表現するようなイメージで作られた機能です。
以下は、オブジェクトの定義例です。
var person = {
firstName: "Yamada",
lastName : "Tarou",
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
オブジェクトは変数
オブジェクトは変数の1つで、複数の値を含めることができ、関数も含められます。
名前を付けた値
オブジェクトの値は、名前:値というペアで定義され、名前を付けた値が格納されます。
プロパティとメソッド
名前を付けたオブジェクトの値は、関数形式でない方をプロパティ、関数の方をメソッドと呼びます。
オブジェクトのプロパティ
オブジェクトのプロパティは、関数形式ではないオブジェクトの構成要素のことをいいます。
プロパティのアクセス方法
オブジェクトのプロパティは2つの方法でアクセスできます。
「.」を使用したアクセス方法
オブジェクト名のあとに「.」をつけて、プロパティ名を指定することでプロパティにアクセスできます。
person.firstName;
配列要素形式でアクセスする方法
配列要素形式でプロパティにアクセスできます。
person["firstName"];
オブジェクトのメソッド
オブジェクトのメソッドは、関数形式のオブジェクトの構成要素のことをいいます。
オブジェクトのアクセス方法
オブジェクトのオブジェクトはオブジェクト名のあとに「.」をつけて、プロパティ名を指定することでプロパティにアクセスできます。
var name = person.fullName();
イベント
イベントは、HTMLの要素に発生するイベントです。 JavaScriptをHTMLページで使用している場合、これらのHTMLイベントに反応することができます。
HTMLイベント
HTMLイベントは、ブラウザの動作や閲覧者の操作により発生します。 例えば、以下のようなイベントがあります。
- ブラウザのWebページのロード完了イベント
- 入力エリアが変更されるイベント
- ボタンがクリックされるイベント
JavaScriptでは、このようなイベント発生をトリガとしてコードの実行が行えます。 例えば、ボタンがクリックされた際にコードを実行する場合は以下のようにonclick属性にJavaScriptコードを指定します。
<button onclick="document.getElementById('date').innerHTML = Date()">日時取得</button>
上記はボタンをクリックした際に、idがdateの要素に日付のテキストに置き換えるコードです。 なお、document.getElementById('date')の部分をthis(自分自身)にするとbutton自信のテキストが変更できます。
<button onclick="this.innerHTML = Date()">日時取得</button>
共通で利用できるHTMLイベント
共通で利用できるHTMLイベントを上げると以下のようなイベントがあります。
-
onchange
HTML要素が変更された際のイベント
-
onclick
利用者がHTML要素をクリックした際のイベント
-
onmouseover
利用者がHTML要素の上にマウスカーソルを当てた際のイベント
-
onmouseout
利用者がHTML要素の上にあるマウスカーソルを外した際のイベント
-
onkeydown
利用者がキーボードを押した際のイベント
-
onload
ブラウザがWebページのロードを終了した際のイベント
もっと知識を広げるための参考
-
プログラミング
プログラミング作法などプログラミングについてまとめています。Python、C言語、流れ図などプログラミングのオリジナル入門テキスト問形でまとめています。
更新履歴
- 2019/9/8 記事をアップしました。
