JavaScriptのプログラムの作成と実行方法
トップ プログラミング
プログラミング JavaScript
JavaScript プログラムの作成と実行方法
プログラムの作成と実行方法
JavaScriptのプログラムの作成とブラウザでの実行方法について説明していきます。
目次
この記事の目次です。
1. はじめに
2. ブラウザとは
3. HTMLとは
4. テキストエディタとは
5. JavaScriptプログラムの作成方法
6. JavaScriptプログラムの実行方法
1. はじめに
JavaScriptのプログラムの作成とブラウザでの実行方法について説明していきます。
2. ブラウザとは
ブラウザは、ChromeやEdge、IE、Firefox、SafariなどのWebページを表示するためのソフトウェアです。 ブラウザには、マークアップ言語のHTMLを表示する機能やJavaScriptを実行するエンジンが標準搭載されています。
3. HTMLとは
ブラウザでJavaScriptのプログラムを動かすときその呼出し元となるのがHTMLです。 HTMLはプログラミング言語ではなくマークアップ言語と呼ばれる言語です。
タグと呼ばれる「<」「>」で囲まれたマークを階層構造に記述して表現する言語です。 例えば、JavaScriptを記述する場合は以下のように「<script>」タグを記述します。
<script></script>
HTMLやJavaScriptはテキストエディタを使用して記述し、「.html」の拡張子のファイルに保存するのが基本になります。
参考)HTML
HTMLは、主にWebページの作成に利用されるマークアップ言語です。 ブラウザに表示するにはHTMLのコードが必要です。 Webプログラミングを行う場合、HTMLの知識が必須となります。 ここでは、HTMLコーディング入門をテーマに、HTML基本構文、記法の知識をまとめています。
4. テキストエディタとは
テキストエディタは、テキストを編集することができるソフトウェアです。 Windowsには「notepad(メモ帳)」というテキストエディアがアクセサリとして標準搭載されています。
notepad
notepadの使い方について触れていきます。
起動方法
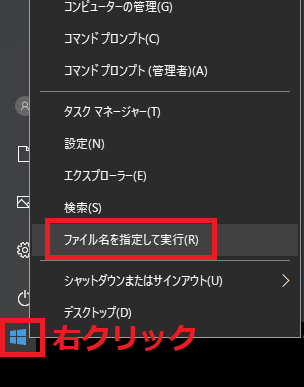
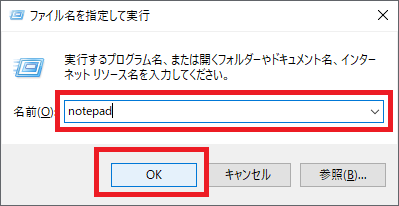
notepadはWindowsの左下のマークを右クリックして「ファイル名を指定して実行(R)」から「notepad」と入力して「OK」することで起動できます。



保存方法
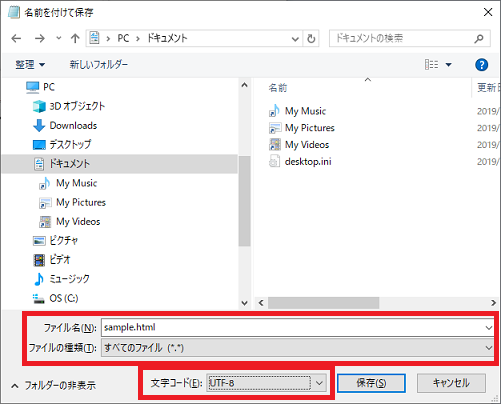
保存方法は「ファイル(F)」から「名前を付けて保存」を選んで、「ファイルの種類(T)」で「すべてのファイル(*.*)」を選んで「sample.html」のように「.html」の拡張子をつけたファイル名で、保存します。 「文字コード(E)」は「UTF-8」を選んでおくとこの先トラブルが少ないと思います。

5. JavaScriptプログラムの作成方法
テキストエディタに以下のようにHTMLとJavaScriptのコードを記述して、「sample.html」のように「.html」の拡張子をつけたファイル名で、保存します。 以下はアラートダイアログに「1」という数字を表示する例です。
<script> alert(1); </script>
6. JavaScriptプログラムの実行方法
保存したhtmlファイルを右クリックして、「プログラムから開く(H)」より、ブラウザを選択して実行します。 以下はChromeで開いた場合のイメージです。

もっと知識を広げるための参考
-
JavaScript
整数の割り算のあまりなど、四則演算から超入門をテーマにJavaScript入門用のオリジナルテキストをまとめています。
-
プログラミング
プログラミング作法などプログラミングについてまとめています。Python、JavaScript、流れ図などプログラミングのオリジナル入門テキスト問形でまとめています。
更新履歴
- 2021/11/27 記事をUPしました。