HTMLコーディング入門―Webプログラミングに必須のHTMLの基本構文、記法の知識。
HTMLは、主にWebページの作成に利用されるマークアップ言語です。ブラウザに表示するにはHTMLのコードが必要です。Webプログラミングを行う場合、HTMLの知識が必須となります。ここでは、HTMLコーディング入門をテーマに、HTML基本構文、記法の知識をまとめています。
目次
このページの目次です。
1. HTMLとは
2. HTMLの役割
3. HTMLの基本構造
4. HTMLのタグ
5. CSS(スタイルシート)
6. HTMLのテクニック
1. HTMLとは
HTMLは、主にWebページの作成に利用されるマークアップ言語です。開始タグと終了タグで囲んでレイアウトや文書構造の指示を記述し、DTDによってタグやタグの属性のルールが定義されます。
Webブラウザー
Webブラウザーは、HTML文書(コード)を読み込んでディスプレイ表示するソフトです。 例として、Chrome、Edge、Firefox、Safariなどがあります。
ブラウザーは、HTMLコードを表示しませんが、それらを使用してディスプレイ表示方法を決定します。

ブラウザーでのHTMLコードの表示方法
ブラウザーで表示しているページのHTMLコードが確認できます。 ブラウザにより表示方法は異なりますが、表示ページを右クリックして「ページのソースを表示」(Chrome、Firefox)を選択することで表示されます。
2. HTMLの役割
HTMLはWebページの「構造」を記述し、Webページ内のコンテンツそれぞれに役割を与えるための言語です。 見出し、パラグラフ、リスト、表、フォームといった役割の区別は、HTMLでマークアップします。
HTMLを適切に記述しない場合、検索エンジンのクローラやブラウザ、音声読み上げ装置など、 機械でWebページを処理する際に役割の認識が正しく行えないなど不都合が出てきますのでHTMLの役割を理解してマークアップしていく必要があります。
3. HTMLの基本構造
HTMLの基本的な構造について見ていきます。
HTML文書の例
HTML文書の基本的な構造はこのようになっています。HTMLタグが形成するかたまりを「要素」といい、HTML文書はタグの要素にタグを記述してタグの階層(ツリー構造)をつくって記述します。
<!DOCTYPE html> <html> <head> <title>ブラウザに表示されるページタイトル</title> </head> <body> <p style="color:red">HTMLにはタグとタグの属性、タグとタグの間の要素がある</p> </body> </html>
-
文書タイプの宣言
「<!DOCTYPE html>」の部分は文書タイプの宣言です。例では、HTML5の文書を定義しています。
-
ルート要素
「<html>」はHTML文書のルート要素です。
-
メタ情報用の要素
「<head>」はブラウザに表示するページタイトルなどのHTML文書のメタ情報を含める場合に使用する要素です。
-
文書タイトル
「<title>」はHTML文書のタイトルを指定する要素です。
-
本文
「<body>」はブラウザに表示される部分を記述する要素です。
-
パラグラフ
「<p>」はパラグラフを記述する要素です。
4. HTMLのタグ
HTMLのタグは、<タグ名>の記号で囲まれた半角の英数字のことをいい、HTMLの要素を記述するために使用されます。 タグを使用してHTMLの要素を記述することでWebページは作られています。 HTMLのタグの書き方の基礎知識をまとめています。
HTMLのタグとは
HTMLのタグとは、<タグ名>の記号で囲まれた半角の英数字のことをいい、HTMLの要素を記述するために使用されます。 タグを使用してHTMLの要素を記述することでWebページは作られています。
タグの書き方の例
以下はHTMLのpタグの書き方の例になります。
<p style="color:red">HTMLにはタグとタグの属性、タグとタグの間の要素がある</p>
-
開始タグ
「<p ・・・>」の部分を(pタグの)「開始タグ」といいます。
-
属性
「style="・・・"」の部分を(pタグのstyle)「属性」といいます。
-
属性値
「color:red」の部分を(pタグのstyle属性の)「属性値」といいます。なお、style属性は要素に設定するスタイル情報を記述します。
-
要素
「HTMLにはタグとタグの属性、タグとタグの間の要素がある」の部分を(pタグの)「要素」といいます。
-
終了タグ
「</p>」の部分を(pタグの)「終了タグ」といいます。
HTML文書の全体(html)
HTMLの文書全体を表すタグは<html>です。
htmlタグの読み方
読み方は「エイチティーエムエル」タグです。
htmlタグの書き方
htmlタグの書き方は以下です。
lang属性
lang属性は言語を指定する属性です。日本語は「ja」です。
<!DOCTYPE html> <html lang="ja"> : <body> : </body> </html>
メタ情報(head)
HTML文書のメタ情報を含めるには<head>を使用します。
headタグの読み方
読み方は「ヘッド」タグです。
headタグの書き方
headタグはhtmlタグの中に定義し、bodyタグの上に記述します。
<!DOCTYPE html> <html lang="ja"> <head> <title>ページタイトル</title> <meta charset="UTF-8"> </head> <body> :
見出し(h1、h2、h3、h4、h5、h6)
HTMLの見出しは、<h1>~<h6>タグで定義されます。
h1~h6タグの読み方
読み方は「エイチ○○」タグです。○○は「イチ」「ニ」「サン」・・・です。
h1~h6タグの書き方
h1~h6タグの書き方は以下です。
<h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し3</h4> <h5>見出し3</h5> <h6>見出し3</h6>
段落(p)
HTMLの段落を定義するタグは<p>です。
<p>段落です。</p> <p>別の段落です。</p>
pタグの読み方
読み方は「ピー」タグです。
pタグの書き方
pタグの書き方は以下です。
title属性
pタグのtitle属性を指定すると段落の上にマウスを置くとツールチップとして表示されるようになります。
<p title="ツールチップ">段落です。</p>
書式設定済みテキスト(pre)
改行を行うには<br />タグを使用しますが、通常HTML内では、改行やスペースは無視されます。 preタグで書式設定済みテキストが表示できます。
<pre>要素内のテキストは固定幅フォント(通常はCourier)で表示され、スペースと改行の両方が保持されます。
<pre> そのまま テキストが 表示されます。 </pre>
リンク(a)
HTMLのハイパーリンクを定義するタグは<a>です。
aタグの読み方
読み方は「エー」タグです。
aタグの書き方
aタグの書き方は以下です。
href属性
aタグはhref属性でリンクアドレスが指定できます。
<a href="https://www.zeakseeds.com">リンク</a>
target属性
aタグはtarget属性でリンクページの表示の仕方を指定できます。
<a href="https://www.zeakseeds.com" target="_blank">リンク</a>
-
_blank
リンクされたドキュメントを新しいウィンドウまたはタブで開きます。
-
_self
リンクされたドキュメントを、クリックしたときと同じウィンドウまたはタブで開きます(これはデフォルトです)。
-
_parent
リンクされたドキュメントを親フレームで開きます。
-
_top
リンクされたドキュメントをウィンドウの本文全体で開きます。
-
framename
リンクされたドキュメントを名前付きフレームで開きます。
title属性
aタグのtitle属性を指定すると段落の上にマウスを置くとツールチップとして表示されるようになります。
<a href="https://www.zeakseeds.com" title="ツールチップ">リンク</a>
画像表示(img)
イメージを使用すると、Webページのデザインと外観を向上させることができます。 HTMLの画像表示を定義するタグは<img>です。
imgタグの読み方
読み方は「イメージ」タグです。
imgタグの書き方
imgタグの書き方は以下です。
開始タグだけ
imgタグは開始タグだけで、終了タグはありません。
src属性
imgタグはsrc属性でイメージソースのURLを指定します。
<img src="image.jpg">
別のフォルダにある画像の指定例
画像が表示されるページURLの下層にフォルダを作成して画像を配置している場合以下のように指定します。
<img src="images/image.jpg">
別のサーバにある画像の指定例
画像が表示されるページURLとは別のドメイン/サーバで画像を配置している場合以下のように指定します。
<img src="https://www.zealseeds.com/img/zealseedsdog.jpg">
alt属性
imgタグはalt属性で代替テキストが指定できます。 もしブラウザが画像を表示できないときにalt属性のテキストが表示されます。
<img src="image.jpg" alt="イメージ名">
イメージマップ(map、area)
イメージマップはクリックエリアを設定できる機能です。
イメージマップの例
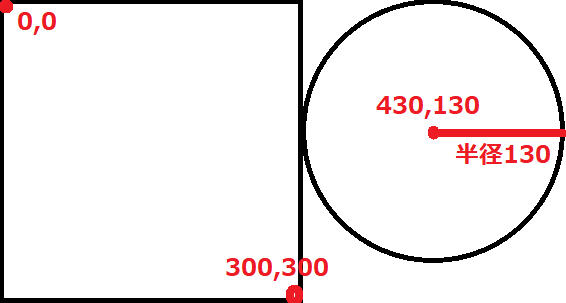
以下はイメージマップの例です。四角形の領域をクリックすると「四角形の領域クリック」のアラートを表示し、円形の領域をクリックすると「円形の領域クリック」のアラートを表示するようになっています。

サンプルコードは以下です。
<img src="//learning.zealseeds.com/img/contents/text/programming/html/tag/map/image.png"
alt="mapタグイメージ" usemap="#image">
<map name="image">
<area shape="rect" coords="0,0,300,300"
alt="四角形の領域" href="javascript:alert('四角形の領域クリック')">
<area shape="circle" coords="430,130,130"
alt="円形の領域" href="javascript:alert('円形の領域クリック')">
</map>
イメージマップの説明
どのようにして記述するか説明していきます。
imgタグにusemap属性指定
まず、imgタグに「#image」のように「#」をつけた識別名をusemap属性を指定します。
<img src="//learning.zealseeds.com/img/contents/text/programming/html/tag/map/image.png" alt="mapタグイメージ" usemap="#image">
mapタグに識別名を指定
そして、mapタグのname属性に「#」なしの識別名を指定します。
<map name="image">
areaタグにクリックエリアを指定
画像の左上を0,0の座標として、areaタグにクリックエリアを指定します。 エリアは、rect(四角形)、circle(円形)、poly(多角形)などが指定できます。
<area shape="rect" coords="0,0,300,300"
alt="四角形の領域" href="javascript:alert('四角形の領域クリック')">
<area shape="circle" coords="430,130,130"
alt="円形の領域" href="javascript:alert('円形の領域クリック')">
HTML5の画像表示(picture、source)
HTML5では、画像リソースを指定する際の柔軟性を高めるためにpictureタグが導入されました。 pictureタグを使用すると、デバイスや画面サイズごとに異なる画像を表示できます。
<picture> <source media="(min-width: 650px)" srcset="large.jpg"> <source media="(min-width: 465px)" srcset="small.jpg"> <img src="default.jpg"> </picture>
pictureタグ
外側はpictureタグで囲みます。
sourceタグ
sourceタグで画面サイズに応じた画像を指定します。
imgタグ
もしブラウザがこの機能に対応していない場合にimgタグの画像が表示されるようにします。
表(table、tr、th、td、caption、colgroup、col、thead、tbody、tfoot)
HTMLの表は、以下のタグを使用して表示します。
| タグ | 説明 |
|---|---|
| <table> | 表を定義 |
| <th> | 表の見出しを定義 |
| <tr> | 表の行を定義 |
| <td> | 表のセルを定義 |
| <caption> | キャプションを定義 |
| <colgroup> | 書式設定する表内の列のグループを指定 |
| <col> | 列グループの列のプロパティを指定 |
| <thead> | 表のヘッダーコンテンツのグループ |
| <tbody> | 表のボディーコンテンツのグループ |
| <tfoot> | 表のフッターコンテンツのグループ |
リスト(ul、ol、li)
HTMLリストは、<ul>(順序なし/箇条書きリスト)または<ol>(順序付き/番号付きリスト)タグで定義され、その後に<li>タグ(リストアイテム)が続きます。
ul、ol、liタグの読み方
ul読み方は「ユーエル」タグ、olは「オーエル」、liは「エルアイ」です。
ul、ol、liタグの書き方
ul、ol、liタグの書き方は以下です。
<ul> <li>コーヒー</li> <li>紅茶</li> <li>ミルク</li> </ul> <ol> <li>コーヒー</li> <li>紅茶</li> <li>ミルク</li> </ol>
フォーマットタグ
HTMLはテキストに特別な意味を定義する特殊なタグがあります。 例えば、重要度などを強調する意味で使用するタグがあります。
<b>- 太字<strong>- 重要なテキスト<i>- 斜体<em>- テキストの強調<mark>- マークテキスト<small>- 小さい文字<del>- 削除されたテキスト<ins>- 挿入されたテキスト<sub>- 下付きテキスト<sup>- 上付き文字
略語(abbr)
HTMLの<abbr>タグは、略語または頭字語を定義します。
<p><abbr title="HyperText Markup Language">HTML</abbr>のabbrタグは、略語または頭字語を定義します。</p>
ボタン(button)
HTMLのボタン表示を定義するタグは<button>です。
buttonタグの読み方
読み方は「ボタン」タグです。
buttonタグの書き方
buttonタグの書き方は以下です。
<button>クリック</button>
5. CSS(スタイルシート)
CSS(スタイルシート)は、HTMLやXMLなどマークアップ言語の構造と表示形式を分離するための仕様です。 Webプログラミングを行う場合、HTMLと合わせてCSSの知識が必須となります。 ここでは、CSS入門をテーマに、CSS書き方についての知識をまとめています。
6. HTMLのテクニック
簡単なHTMLのテクニックについてまとめていきます。
HTMLブックマーク
HTMLブックマークは、Webページが非常に長い場合に便利です。 HTMLブックマークは、閲覧者がWebページの特定の部分にジャンプできるようにするために使用されます。
HTMLブックマークの作成方法
HTMLブックマークを作成するには、まずHTMLブックマークを作成し、次にそのHTMLブックマークへのリンクを追加する必要があります。 リンクをクリックすると、HTMLブックマークのある場所までページがスクロールされます。
HTMLブックマークの作成例
まずはじめに、id属性を設定したHTMLブックマークを作成します。
<h2 id="jump6">6. HTMLのテクニック</h2>
そして、HTMLブックマークへのリンクを同じページ内に設置します。
<a href="#jump6">6. HTMLのテクニック</a>
もしくは別のWebページからの場合はURL形式にすれば別のページからも飛ぶことができます。
<a href="https://learning.zealseeds.com/contents/text/programming/html/index.html#jump6">6. HTMLのテクニック</a>
もっと知識を広げるための参考
-
プログラミング
プログラミング作法などプログラミングについてまとめています。Python、C言語、流れ図などプログラミングのオリジナル入門テキスト問形でまとめています。
更新履歴
- 2019/11/11 HTMLのテクニックについて追記しました。
- 2019/11/4 CSS(スタイルシート)について追記しました。
- 2019/11/1 ブラウザーでのHTMLコードの表示方法について追記しました。
- 2019/10/22 記事をUPしました。
